
색상은 웹사이트의 매력을 높이고, 감성을 불러일으키며, 강력한 브랜드 아이덴티티를 구축합니다. 색상은 사용자의 주의를 끌고 사용자가 웹 사이트의 섹션을 찾는 데 도움을 줄 수 있습니다. 신중하게 색상을 선택하면 웹사이트가 아름답게 보일 뿐만 아니라 기억에 남을 것입니다.
이 가이드에서는 웹 사이트 색상을 편집하고, 색 구성표를 선택하고, 사용자 정의 옵션을 사용하여 웹 사이트, 텍스트 및 제목의 모양을 사용자 정의하는 방법을 배웁니다.
웹사이트 편집기에서 디자인을 클릭하고 드롭다운 목록에서 색상을 선택합니다.
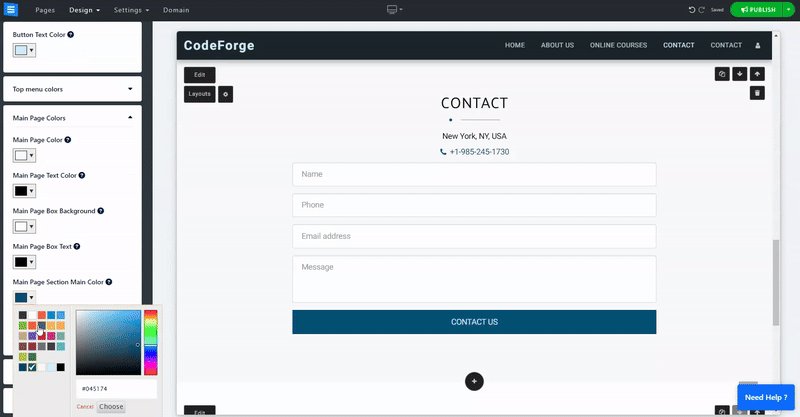
다양한 옵션을 스크롤하여 원하는 색상 팔레트를 선택하세요.
보다 구체적인 설정을 보려면 다음을 클릭하세요. 하단의 사용자 정의 색상 버튼.
사용자 정의 옵션을 사용하면 다음을 편집하여 웹사이트 색상을 추가로 사용자 정의할 수 있습니다.
웹사이트와 버튼, 링크 및 사이트의 기타 필수 섹션에 대한 기본 색상을 선택하세요. 기본 색상 설정을 사용하는 버튼의 텍스트 색상을 변경할 수도 있습니다.
모든 기본 색상에 색상 적용 - 이 버튼을 클릭하면 선택한 기본 색상을 머리글 및 바닥글과 같이 해당 기본 색상을 사용하는 웹 사이트의 모든 요소에 적용합니다.
모든 버튼에 적용 - 이 버튼을 클릭하면 선택한 색상이 모든 웹사이트 버튼의 텍스트에 적용됩니다.
메뉴 색상, 메뉴 텍스트, 마우스 오버 시 메뉴 텍스트, 메뉴 테두리, 페이지 구분선 색상을 선택합니다.
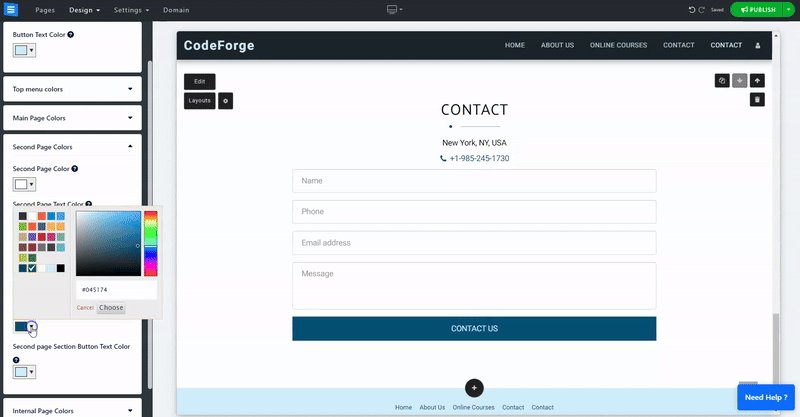
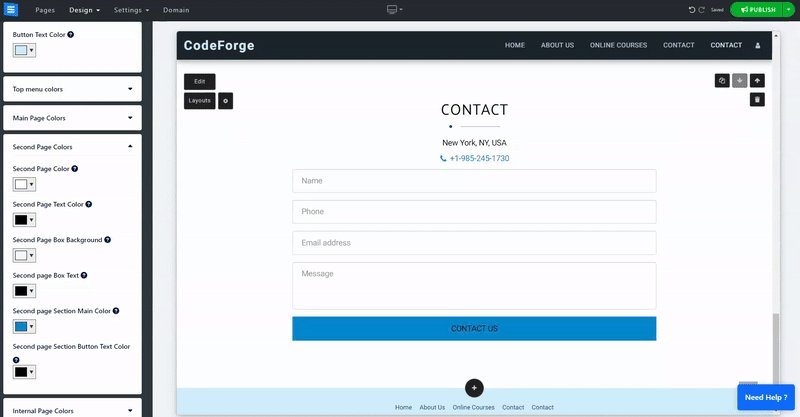
모든 기본 및 보조 페이지와 홈페이지(내부 페이지)에 표시되지 않는 모든 페이지의 배경, 텍스트, 항목 배경 및 항목 텍스트 색상을 선택합니다.
메인 페이지, 두 번째 페이지, 내부 페이지에 있는 다양한 섹션의 기본 색상을 사용자 정의하고 해당 섹션 내 버튼의 텍스트 색상을 변경하세요.

바닥글 배경과 텍스트 색상을 선택합니다.