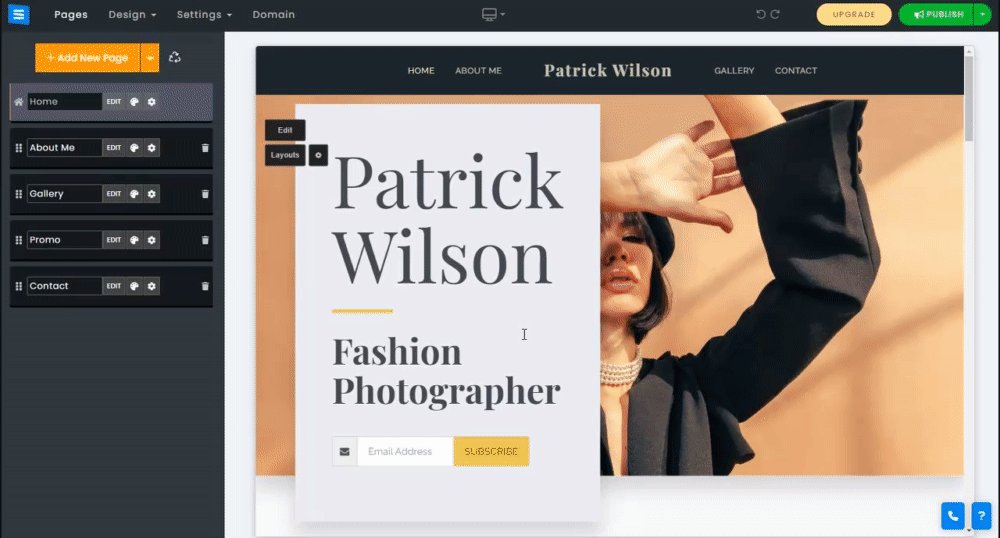
홈페이지는 방문자가 웹사이트를 방문할 때 보게 되는 첫 번째 페이지입니다. 흥미롭고 눈길을 끄는 홈페이지 배경을 추가하면 청중의 관심을 끌고 더 탐색하도록 유도할 수 있습니다.
이 가이드에서는 홈페이지 배경을 편집 및 사용자 정의하고, 자신의 사진을 업로드하고, 이미지 및 비디오 라이브러리에서 이미지를 선택하는 방법을 배웁니다.
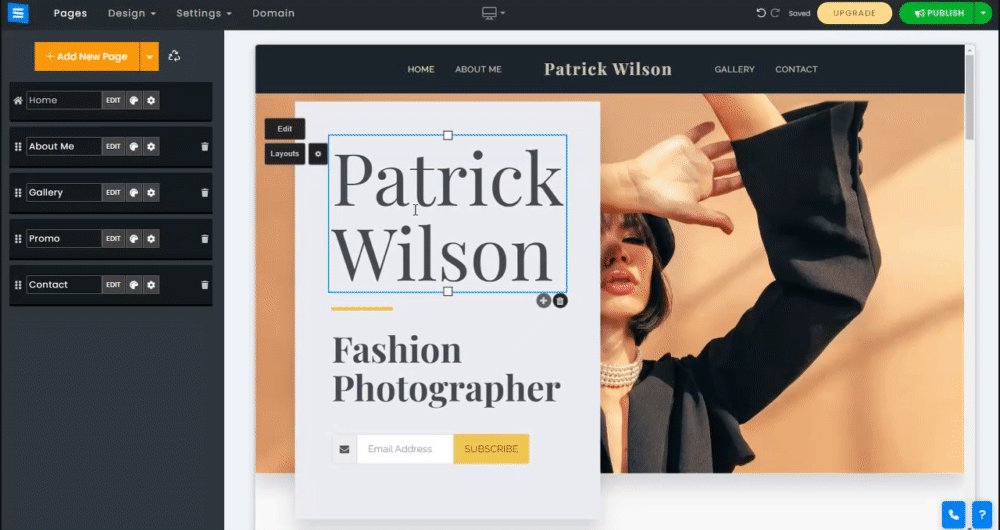
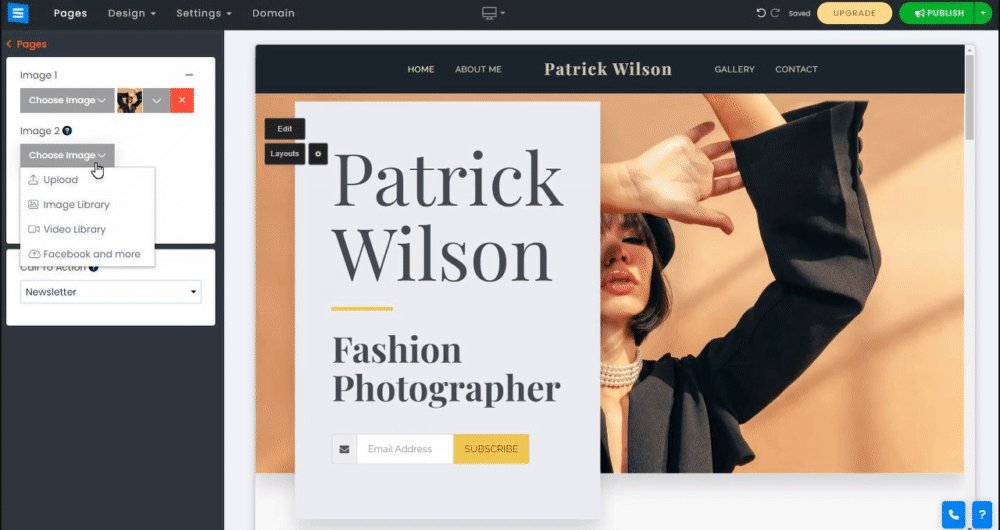
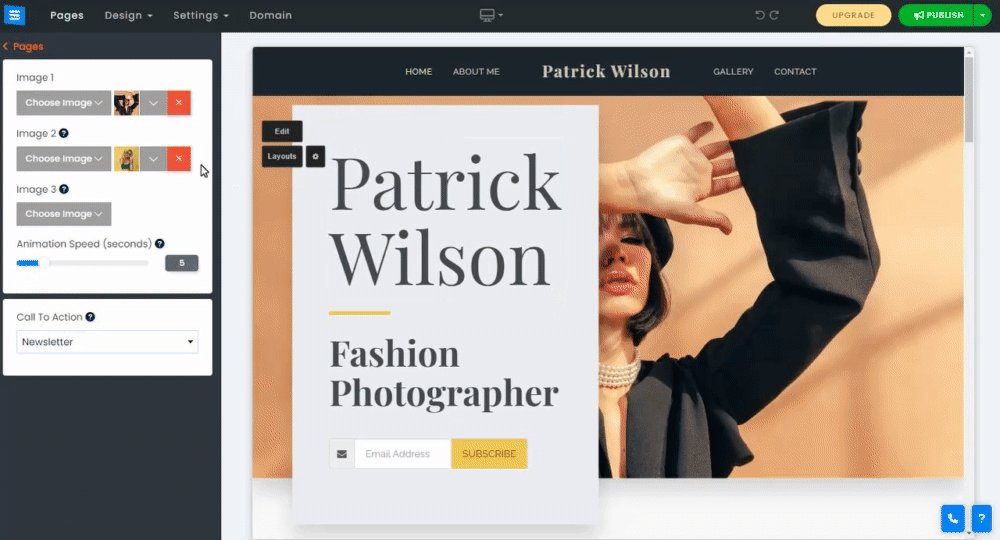
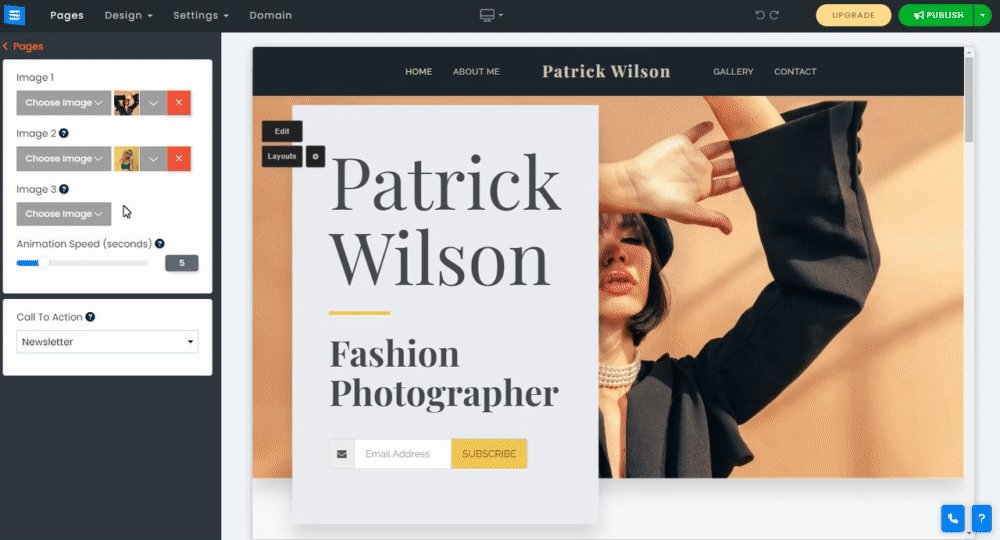
편집 버튼을 클릭하거나 현재 배경 이미지를 클릭하세요. 그런 다음 이미지 선택을 클릭하고 원하는 옵션을 선택하세요.
업로드 - 컴퓨터에서 이미지를 업로드합니다.
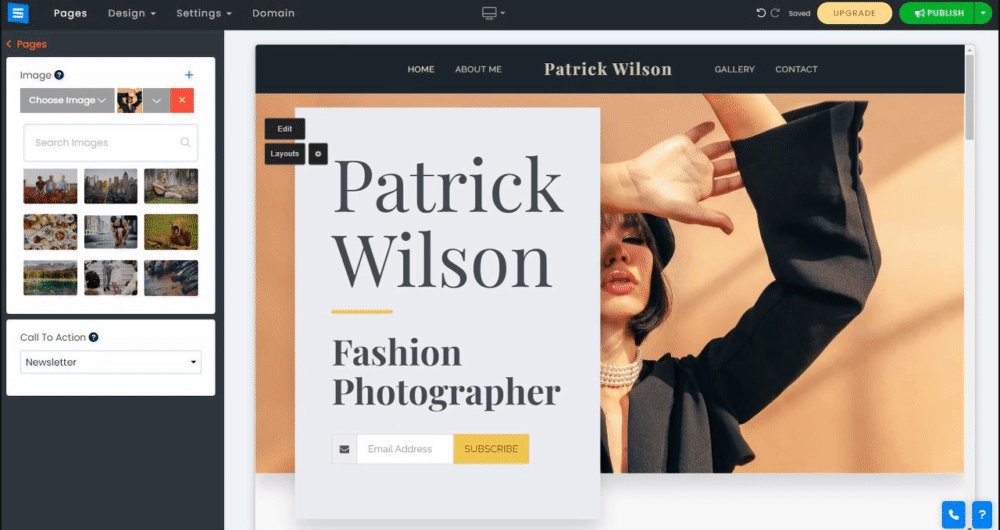
이미지 라이브러리/비디오 라이브러리 - 무료 이미지 및 비디오 라이브러리를 검색하고 원하는 옵션을 선택하세요. 별표 아이콘을 클릭하여 라이브러리의 이미지/비디오를 즐겨찾기로 표시한 다음 다른 페이지에서 쉽게 액세스할 수 있습니다.
Facebook 및 기타 - 장치 또는 외부 소스(예: Facebook, Google Drive, Dropbox 등)에서 업로드합니다.
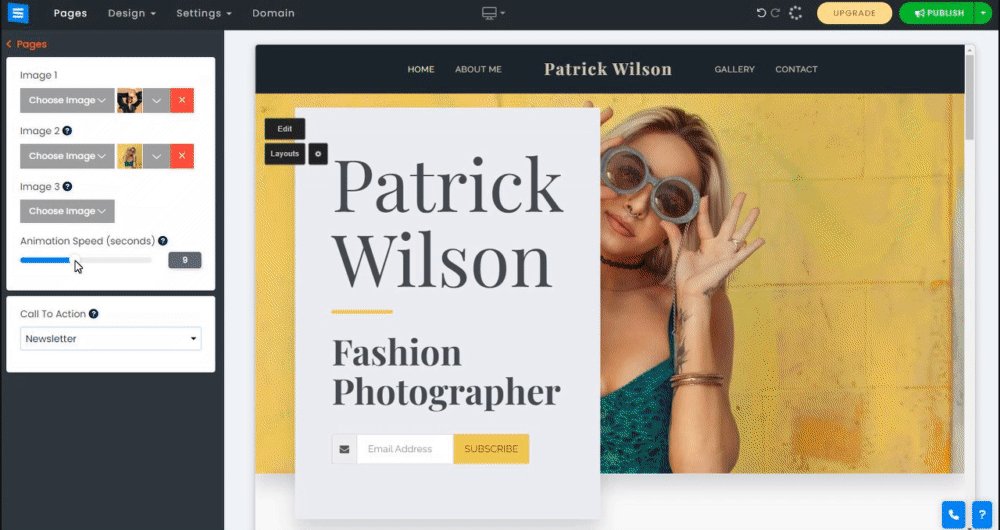
플러스 아이콘 - 더 많은 이미지를 추가하고 배경에서 변경되도록 하려면 플러스 아이콘을 클릭하세요. 홈페이지에 최대 3개의 이미지를 추가할 수 있습니다.
X 버튼 - 이미지를 제거하려면 빨간색 X 버튼을 클릭하세요.
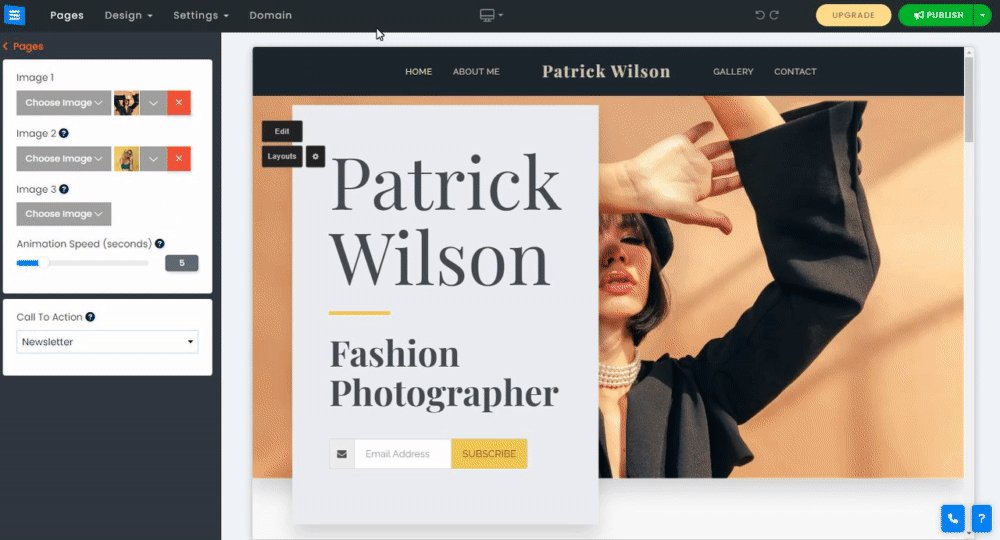
애니메이션 속도 - 애니메이션 속도를 설정하고 모든 이미지가 표시되는 시간을 선택합니다.
? 참고: 이미지의 해상도는 1200x700 이상이어야 하며 1920X1080 픽셀이 바람직합니다. 홈페이지 이미지는 모든 유형의 화면이나 장치에 자동으로 조정되도록 설정됩니다.

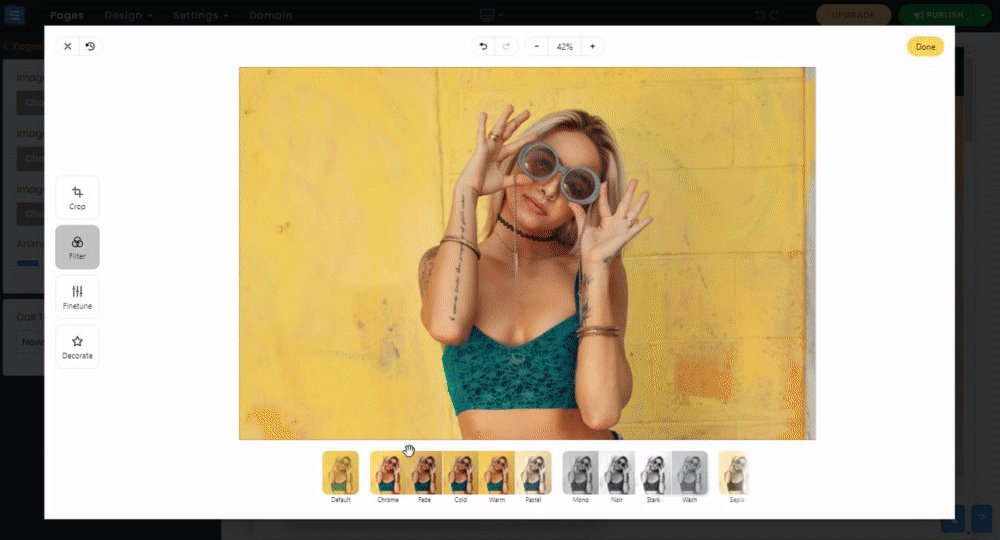
이미지 편집기와 이미지 초점 포인트 도구를 사용하면 이미지를 편집하여 홈페이지의 모양을 사용자 정의하고 이미지의 초점 포인트를 설정하여 모바일 보기에 최적화할 수 있습니다. 이미지 편집기 도구와 이미지 초점 도구를 사용하려면 이미지 선택 버튼 옆 을 가리키는 화살표를 클릭하세요.
이미지 편집기 도구 - 이미지 표시 방식을 변경하고, 이미지 자르기, 필터 추가, 장식, 이미지 모양 미세 조정 등의 작업을 수행할 수 있습니다. 자세한 내용은 이미지 편집기 도구 가이드를 확인하세요.
초점 도구 - 이 도구를 사용하면 모바일 장치에서 이미지가 가장 잘 보이도록 초점을 맞출 수 있습니다. 초점을 맞추고 싶은 이미지 영역을 클릭하세요.

클릭 유도 버튼을 추가하면 방문자가 신속하게 귀하에게 연락하고, 회의를 예약하고, 웹사이트의 특정 페이지로 리디렉션할 수 있습니다. 자세한 내용은 행동 유도 가이드를 읽어보세요.
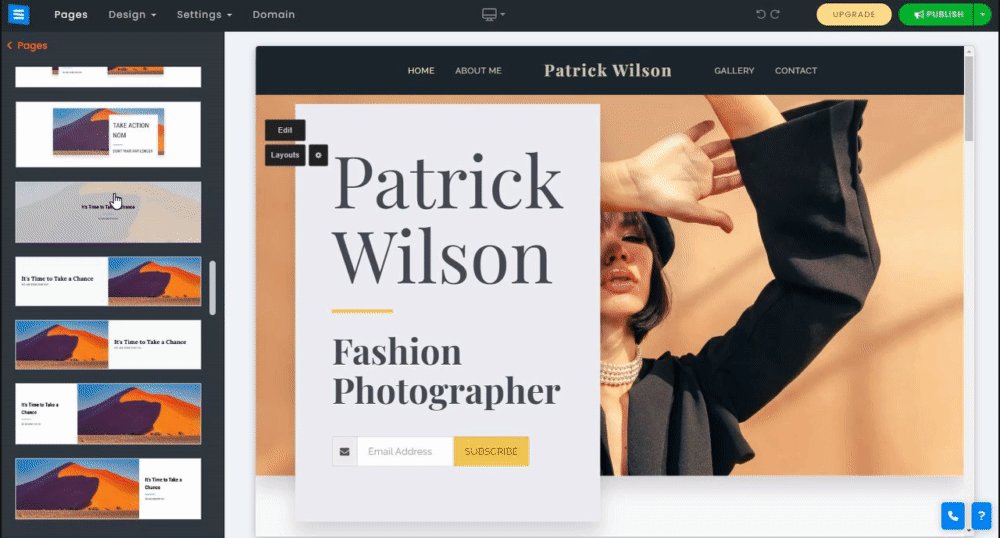
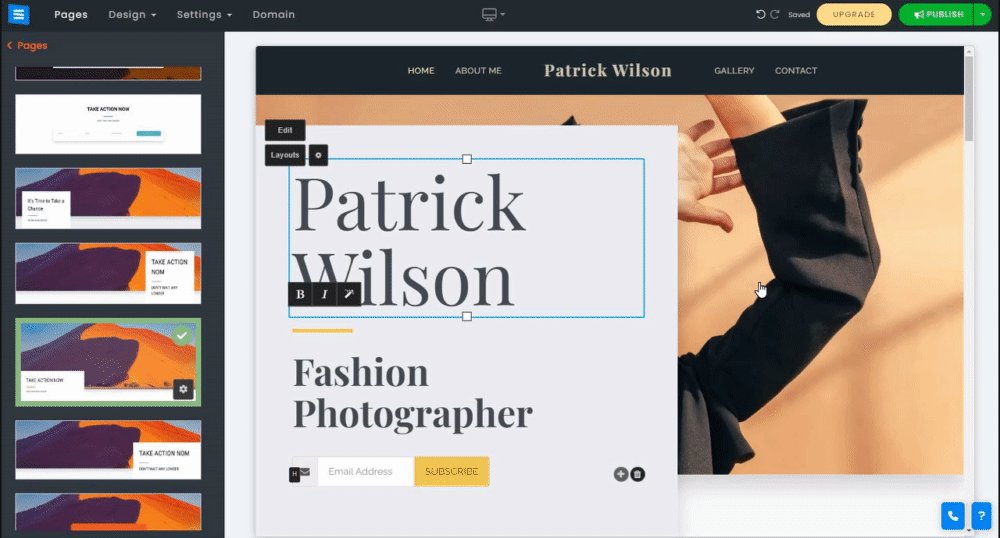
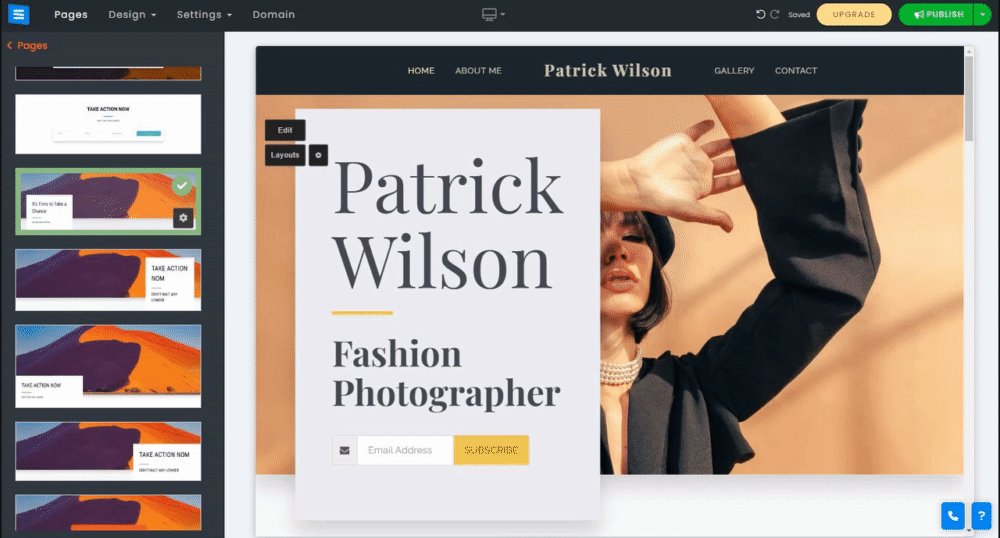
귀하의 웹사이트 목표와 비전에 가장 적합한 레이아웃 스타일을 선택하세요. 레이아웃은 홈페이지의 모양과 느낌에 영향을 미치며, 선택한 사진의 모양, 색 구성표, 원하는 텍스트의 위치에 영향을 줍니다. 레이아웃을 변경하려면 레이아웃을 클릭한 다음 다양한 스타일 옵션에서 원하는 스타일을 선택하세요.

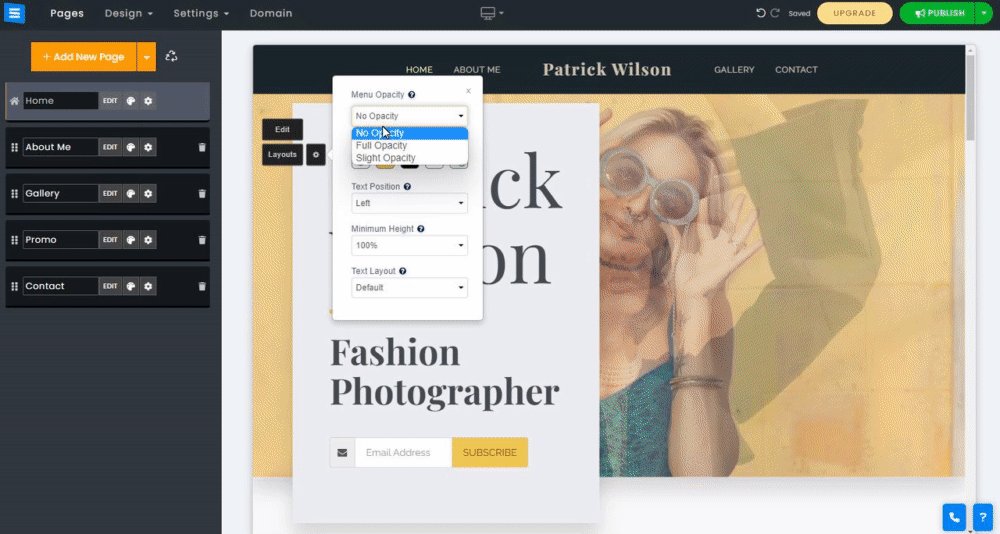
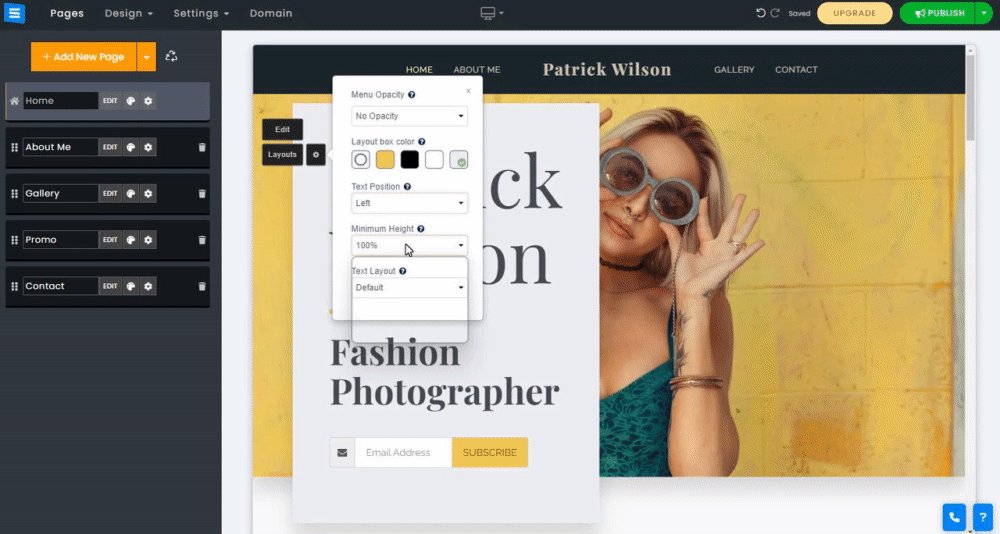
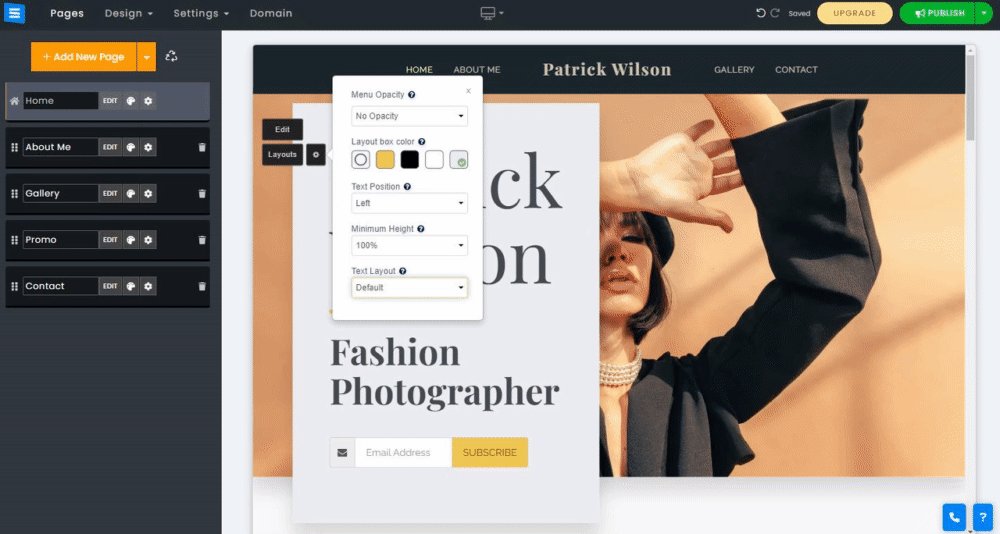
선택한 레이아웃에 따라 기어 아이콘 메뉴가 다음 옵션과 함께 나타납니다.
메뉴 불투명도 - 상단 메뉴의 불투명도를 설정합니다.
텍스트 위치 - 텍스트를 홈페이지 중앙, 상단 또는 하단으로 설정합니다.
최소 높이 - 홈페이지의 최소 높이(전체 크기)를 설정합니다.
텍스트 레이아웃 - 두 제목 사이에 구분 기호가 있도록 텍스트를 설정하거나 제거합니다.
이미지 애니메이션 - 스크롤 시 홈페이지의 애니메이션을 설정합니다.
레이아웃 상자 색상 - 색상 옵션 중 하나를 선택하여 텍스트 상자의 색상을 설정합니다.
? 참고: 레이아웃 상자 색상만 사용할 수 있습니다. 메인 타이틀 텍스트 뒤에 텍스트 상자가 있는 레이아웃의 경우.